
 B A C K
B A C K
V I E W S O U R C E
|
How The Exploration Air Homepage Works
Functional Overview
The homepage is the main entry point to the Exploration Air web site. On the surface it looks quite simple,
however it makes use of many technologies such as Active Server Pages (ASP), components,
Java and file access.
When the user accesses the homepage, a number of things happen:
A Java applet is populated from a text file with the latest headlines and URLs of the full text.
The browser type is ascertained; this determines whether word "Favorites" or "Bookmarks" appears and
whether to use Dynamic HTML on the screen.
A menu of services is built up on the left-hand side. This is determined by client authentication.
Finally, the page hit count is recalculated and presented to the user.
Data Model
The data requirements for this page are:
A text file of the latest headlines and URLs.
Internet Information Server and Windows NT authentication data.
Components Used
The home page uses some standard IIS components such as Page Hit Count, Browser Capability and
Permission Checker.
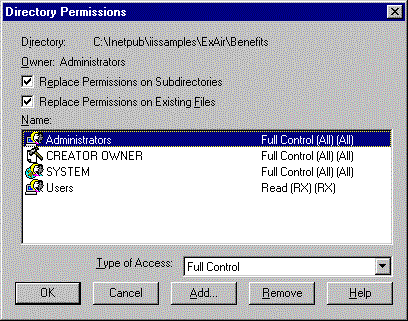
Using Authentication to Build the Menu
The Permission Checker component is used to help build the list of menu
items on the left of the homepage. It does this by comparing Windows NT File System (NTFS)
Access Control Lists (ACLs) for the current user.
| User Name |
NTFS ACLs |
Comment |
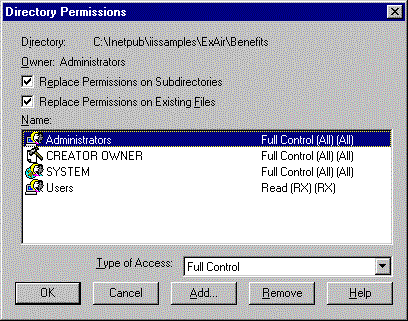
| IUSR_xxxxxxx |
 |
 -Deny -Deny
This is the recommended setting for the Benefits application in the
ExAir/Benefits directory.
The IUSR_xxxxxxx is a special account set up for you by Internet Information Server
when you install the product. By default it is only a member of the Windows NT
Guests group. As you can see neither Guests nor IUSR_xxxxxxx are
listed in the ACLs hence access is denied.
IUSR_xxxxxxx is the Windows NT account IIS uses when a user is authenticated with
Anonymous Authentication.
|
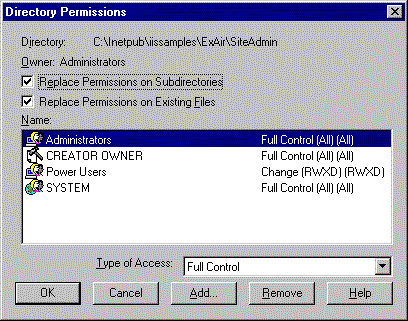
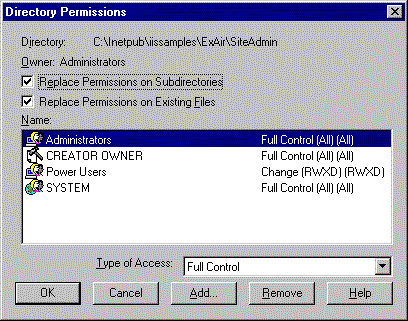
| MichaelH |
 |
 -Allow -Allow
This is the recommended setting for the Site Administration application in the
ExAir/SiteAdmin directory.
In this example it is assumed MichaelH is a member of the Power Users group on this
computer, hence he has Change Access to the resource.
To have access to Windows NT account names you must turn off Anonymous Authentication.
|
To Allow Searching - That is the Question!
If the sample site notes that the Microsoft Index Server data components are loaded then the
Search option is enabled, otherwise it is not displayed. The
IsIndexServerInstalled() function located in
libGlobalFuncs.inc
performs this task.
Scrolling Headlines Applet
A Java applet called CoolHeadLines is used to scroll the latest headlines.
When a user clicks on a headline, he or she is sent to the the appropriate URL and
given more detail.
The headline text and URLs are determined by querying a file called
pr/prFileList.txt.
Each headline has three elements in the file:
Headline text
URL to complete press release containing more information
Category (used for IE4 channels)
The following parameters are used for the applet:
|
| Parameter |
Comment |
| BackColor |
The color of the background in RGB format. |
| TextColor |
The color of the headline text in RGB format. |
| HiliteTextColor |
The color of the headline text when highlighted in RGB format. |
| ScrollDelay |
Delay between each pixel scroll, measured in msec. |
| MessageDelay |
Wait time before the next headline scrolls, measured in seconds. |
| NumItems |
Number of headlines. |
| TextN |
The text for headline N. |
| URLN |
The URL for the full text of headline N. |
|
Internet Explorer 4.0 Dynamic HTML
Two aspects of the opening page include DHTML if the browser is IE4.0 or better. First, the
sample site must determine this by using the Browser Capability component.
The two elements which change if the user is using IE4.0 are:
| Feature |
Comment |
| Flash Links |
IE4 has the ability to highlight a link as you move the mouse over it. However,
it is also implemented in code also in case the browser has the option turned off.
The code is implemented in libHighlight.inc
and is good example of how to handle DHTML events.
|
| Exploration Air Logo Scrolls Down |
The main logo scrolls down from off the screen whenever you go to the default screen.
This is achieved by calling the StartGlide() function when the body loads.
The function first makes the image visible then scrolls it down 10pixels at a time
every 10 milliseconds until the top of the image (the pixelTop property) is
at the top of the page.
|
|
|


 -Deny
-Deny

 -Allow
-Allow